Make Eyes Follow the Cursor
First paste the following script tag into your Custom HTML:
<script src="https://static.cargo.site/scripts/loader.js" data-name="eyeroll"></script>
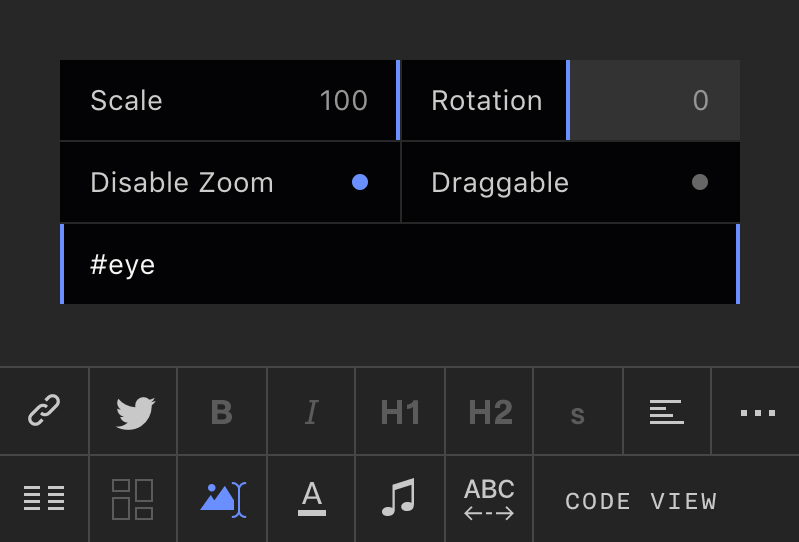
Then add your eye images to a page, select one of them, click the Image Options button in the Formatting Toolbar, and type
#eye

To change the speed and range of rotatation, add the
range
rollspeed
#eye range:0.8
#eye rollspeed:0.4
You can also add
#eye
<h2 data-caption="#eye rollspeed:0.4">This element will rotate towards the cursor</h2>